信息图是一种有效的内容营销形式,在Web上随处可见,但当您想自己创建一个时,要想出好的设计并不总是容易的,特别是如果您不擅长设计和视觉内容。
幸运的是,你有很多选择。许多博客和其他出版物提供技巧和技巧来帮助改善你的视觉内容,还有像在线信息图表制作这样的网站Visme(这是我创建的)和PowerPoint等应用程序提供的模板可以帮助你入门。
模板可以帮助您大致了解什么适合信息图,什么不适合信息图,然后可以让您扩展自己的设计。然而,在商业世界中,许多模板通常只是简单地调整以创建信息图;基本模板保持不变。毕竟,如果它没有坏,为什么要修呢?
所以这里有五个最流行的模板,它们如此有效的原因,以及一些小技巧来帮助你把它们变成你自己的模板。
1.图表

来源:WordStream
可能大多数人不认为简单的图表是信息图表,尽管从技术上讲它可以是。相反,一组图表用于以信息图的形式表示和突出显示信息。当使用图表时,它们通常与额外的图像和信息相结合。
在信息图表中使用图表是非常有意义的;它们是可视化地呈现统计数据的最初方法之一,并且它们仍然用于这一目的。以一种视觉上吸引人的方式一起显示图表,并添加一点闪光,这对真正利用信息图表格式有很大帮助。
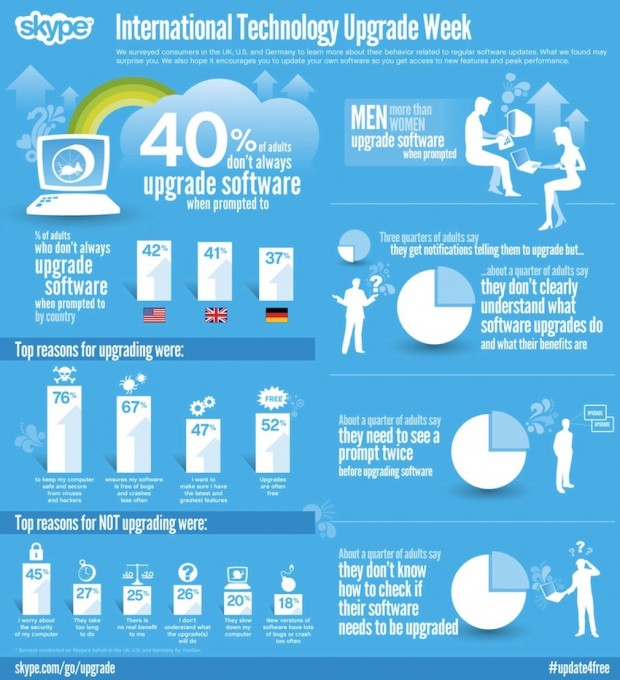
丹接受本报在他的文章中列举了几个例子,但其中一个更有趣的是Skype的“国际技术升级周”。信息图的一边是几个柱状图(显示升级和不升级的原因),另一边是几个饼状图,其中包含一些额外的信息。这些图表组织得很整齐,并结合了Skype吸引人的颜色组合。
创建带有图表的信息图表相对简单:专注于与您相关的统计数据,然后以整洁、吸引人的方式创建和组织这些图表。
小贴士:
- 当只使用一个图表时,添加额外的细节和效果,例如在图表旁边添加图像,或使视觉效果看起来是三维的。
- 找到一个吸引人的配色方案和颜色代码元素。
- 在图表旁边包括一些额外的信息和视觉效果。
- 添加装饰性边框。
2.地图

来源:设计得宝
地图是展示视觉信息的有效方式,经常被用作信息图的基础。这些地图可以是单个国家或大陆或地区,也可以是整个世界,它们通常展示地图上特定地区的统计数据。例如,地图可以显示美国哪些地区无家可归者最集中。
地图所做的正是信息图表所要做的:它们展示信息,而不是讲述信息,有助于阐明要点。有些可能会根据不同的统计数据突出显示不同的区域,进一步帮助信息的传递。此外,它们往往比平均图表更有趣。
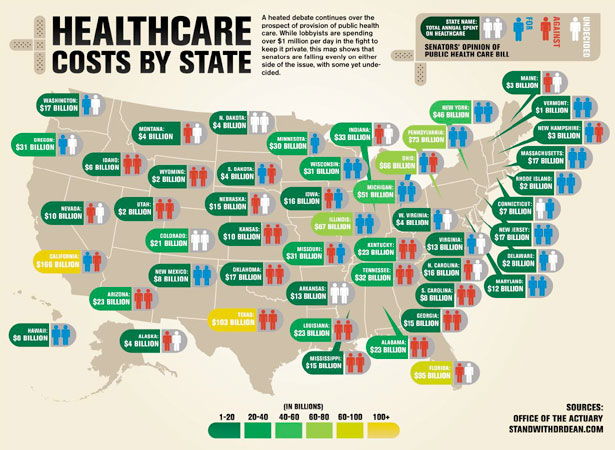
可以找到一些信息图地图的好例子在这篇文章中在Webdesigner Depot。以“各州医疗保健费用”信息图表为例;地图上的气泡指向每个州的个人医疗成本。该地图在顶部添加了关于医疗保健服务的信息,以及美国国会中哪些人支持医疗保健,哪些人不支持。
撇开有效性不谈,地图和图表一样,也相对容易创建。基本模板是根据你所关注的区域找到或创建一张地图,然后添加一个图例,就像上面的地图一样,在侧面或顶部添加一些基本信息,以提供背景或其他信息。
小贴士:
- 不要只使用地图;将其与统计数据和其他图像结合起来。(找到了几个信息图表模板这里,Creative Beacon就这么做吧。)使用更多的图像有助于增强地图的风格,并允许您更容易地显示更多信息。
- 让地图具有交互性。能够点击不同的区域,了解更多信息,既可以使信息图更吸引人,也有助于防止地图过于混乱。
- 定制地图的风格和配色方案,使其具有象征意义的内容,而不是更通用的东西。(例如,如果信息图是关于电子游戏,就使用基于像素的设计。)
3.流程图

来源:Murera
流程图通常显示从一件事到下一件事的进展,它们可以是展示过程或时间线信息的好方法。当然,流程图信息图很受欢迎,因为它们可以相对容易地组合文本和图像元素。
真正有助于流程图信息图的是自然的,嗯,流动,允许你带领观众清楚地从一个主题或点到下一个。此外,它可以很容易地显示基于选择的增长和转变,例如,完美地说明公司和运动是如何根据不同的行动方针发生变化的。
时间轴是一个相关的例子,它显然更关注时间方面,而不是因果过渡。它们可以显示某件事,比如一段关系,多年来的进展情况,提供各种重要日期的信息。Henri Wijaya列出了几个时间轴的例子例如,在bashooka,一个路线图模板和一条带点的直线,这是更典型的。
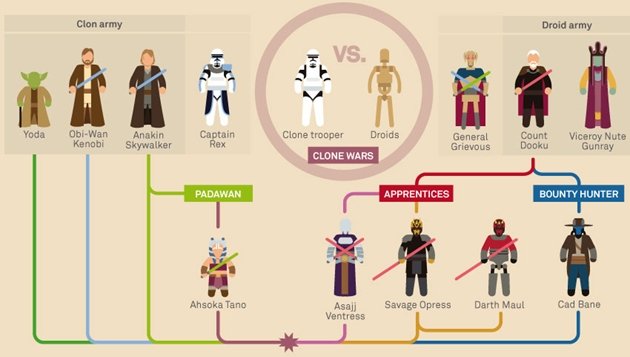
《星球大战》的粉丝会很喜欢这些流程图表在Murera。每一个都展示了星球大战宇宙不同方面的角色,然后展示了他们如何相互连接,将角色关系简化为一种一眼就能理解的格式。
创建流程图或时间轴通常从一个来源开始——在时间轴的情况下,是一个特定的日期,通常是流程图的一个人或概念。在那里,你可以沿着线性进程和相互关联的路径将关键信息放置在不同的点上。
小贴士:
- 创建一种适合你的主题的路径类型——道路、太空旅行、箭头、棋盘游戏或任何你能想到的创造性想法。
- 就像你制作地图一样,让它们具有互动性;让观众看到什么选择导致什么结果点击他们。
- 尝试添加动画元素来吸引注意力。
4.简历

来源:iDesignow
与本文列出的其他模板略有不同的是,信息图表简历越来越受欢迎。它们能让你在人群中脱颖而出,让你的简历更令人难忘,既能让你以简洁的方式添加更多信息,又能展示你的创造力。当你在简历中加入个人才华的元素时,它们能比一般的简历更好地展示你的个性。
汤娅·威尔斯创造性的例子在信息图表世界。例如,Roberto Rocco's(列在“花哨创意”下)结合了风格化和普通字体、迷人的配色方案和一些艺术元素——比如他的照片“贴在”顶部——创造了一份突出他的个性和能力的有吸引力的简历。
iDesignow有一个相对有用的信息图表简历模板。模板在顶部包含照片、姓名和联系信息,然后在各个部分中编译图表和列表。在这里填空是一个很好的练习方法,但你也可以尝试一下格式,以决定哪种风格最适合你。
小贴士:
- 添加一些代表你的元素,作为一个人,以获得更多的关注。如果你喜欢艺术,想找一份平面设计的工作,那就添加一些艺术元素;更有逻辑性和公事公办的人会坚持一些更直接的东西。展现你的个性。
- 创造性地使用图表;例如,我之前提到的一个模板使用了一种图表来说明这个人性格的关键点。
- 虽然这些信息图很有趣,但它们仍然是为专业观众准备的。找到表达和专业之间的平衡,让这种格式真正发光发亮。
5.比较

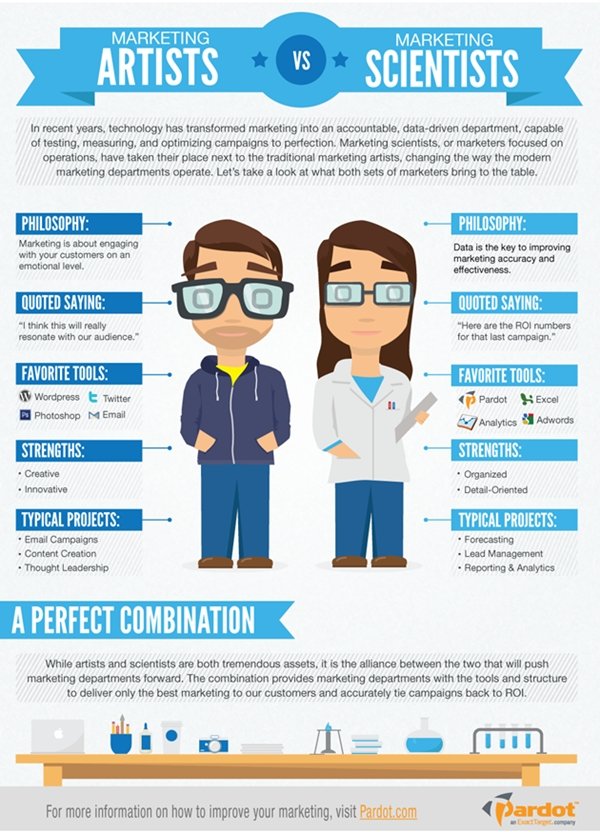
来源:Pardot
在信息图格式中比较两个不同的对象或方面或问题相对容易,所以很多人使用这样的模板也就不足为奇了。
这种形式之所以如此成功,是因为它可以快速地比较和对比对立的双方。使用相似的图像,每个主题都有细微的差异,同时体现了相似和不同。此外,视觉平台自然适合更吸引人的比较对比格式,因为图像可以帮助文本阐明要点。
Matt Wesson的一个很好的例子是营销艺术家vs.营销科学家来自帕多。这张信息图使用了相同风格的两个卡通人物,然后继续列出他们在各个领域的差异,比如哲学。这两幅图下面的部分解释了这两幅图协同工作的最佳效果。
创建一个比较信息图需要做一些简单的事情,比如将页面分成两半,在每一边放置两张相似的图像来代表你的主题,然后在图像旁边组织一些关于每个图像的简单文本块。然而,它们可以很容易地进一步扩展。
小贴士:
- 不要使用两个图像,而是将一个图像分成两半,或者将图像组合起来,使它们看起来像同一事物的两个不同的部分。
- 使用文本块来吸引人们对主题的注意力。例如,使用圆与线回到原始的比较图像。
* * *
有许多模板可以帮助您创建信息图。试试这五种方法,看看哪一种最适合你;一旦你开始了解这些设计是如何工作的,你就可以扩展自己的设计,或者以你认为最好的方式改进这些设计。