相关的讨论
前25位专家
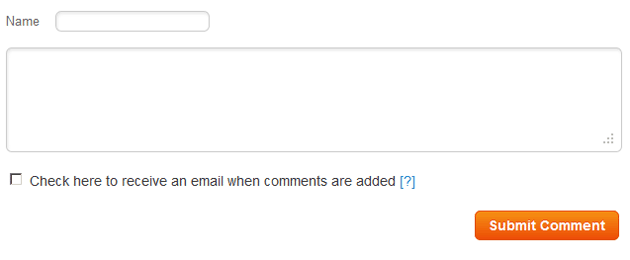
(网站评论)
- Jay Hamilton-Roth33285点
- mgoodman18347点
- 加里纰漏15478点
- 弗兰克Hurtte8158点
- darcy.moen4362点
- jpoyer3913点
- SteveByrneMarketing3494点
- 克里斯·布莱克曼3271点
- 彼得(指甲花外国人)3213点
- NatashaChernavska3080点
- simpson.kayle3000点
- 哈利Hallman2775点
- 胡椒蓝色2635点
- Inbox_Interactive2603点
- 卡尔·克劳福德2413点
- Deremiah * CPE2323点
- SRyan;】2119点
- 挂钩1777点
- babbsela1766点






你觉得设计和布局怎么样?
操纵起来容易吗?
对外观、产品等有什么建议吗?